¡Extra!
Videos
Ren’Py puede reproducir videos, sin irnos a detalles demasiado técnicos puedo decirles que hemos tenido mejores experiencias usando .ogg como formato, pero fuera de eso acepta casi todo lo que le des.
Para reproducir un video en pantalla completa (Recomendado) escriben:
$ renpy.movie_cutscene("video.ogg")
Si lo colocan en el splashscreen ¡Su juego de repente tendrá un intro en video como por arte de magia!
$ renpy.movie_cutscene() tiene otras propiedades que pueden añadirsele al video.
delay=x donde x es la cantidad de segundos antes de terminar el video. Si tenemos un video de 30 segundos pero quieren que en esa iteración dure solo 15 entonces escribes delay=15.0. Si se añade -1 a delay entonces el video pasará una vez el jugador haga click (En lugar de terminar automáticamente).
loops=x donde x es la cantidad de veces que el video se repetirá, si queremos que el video corra dos veces antes de terminar le decimos loops=2. Si le decimos que loops=-1 entonces el video hará loop infinitamente.
Estas propiedades se pueden colocar por ejemplo…
$ renpy.movie_cutscene("video.ogg", delay=-1, loops=-1)
Los videos también pueden mostrarse en la misma vena que una imágen en el juego (Entiéndase, el juego avanza y el video sigue corriendo en lugar de ser algo que toma todo el control del juego) para ello lo tratamos como si fuera una imagen:
init:
image movie = Movie(size=(x,y), xalign=x, yalign=y)
Vamos a explicar primero algo. Esto no tiene el nombre del archivo porque lo que acabamos de hacer realmente es una imagen que servirá de contenedor al video, una vez se le diga a Ren’Py que reproduzca la película la reproducirá dentro del contenedor y la tratará como si fuera una imagen.
Dicho eso, veamos las propiedades de Movie()
size=(x,y) donde x es el ancho que tendrá el contenedor y «y» es el alto. Como se imaginarán estas dimensiones deben ser las del video (De lo contrario el video será adaptado a las dimensiones dadas… y nadie quiere algo con el aspect ratio destrozado).
Los otros dos elementos, xalign y yalign pertenecen al modo en que Ren’Py ubica las cosas en pantalla.
Primero y principal tomemos la esquina superior izquierda como referencia. a medida que algo va a la derecha, el valor de X aumenta y a medida que baja el valor de Y aumenta. Un buen modo de recordar cual es alto y cual es ancho es recordar que los accesorios en el cabello de Yuno de Hidamari Sketch son en forma de X.
A Ren’Py podemos darle dos tipos de valores para sus posiciones, podemos darle la cantidad de pixeles especifica o podemos trabajar de modo relativo a la pantalla. Este ultimo funciona así: El programa recibe un valor entre 0 y 1.0, imaginen que dichos valores son porcentajes, si decimos 0.5 es al 50% y con 0.92 es al 92%. Así pues, si tenemos una pantalla de 640 x 480 decirle x = 0.5 es lo mismo que decirle x = 320.
Ren’Py toma en cuenta dos cosas, una posición y un punto de ancla. La posición es el punto en la ventana del juego donde se mostrará la imagen mientras el punto de ancla es el punto en la imagen donde se sostendrá el programa para alinearlo con la posición.
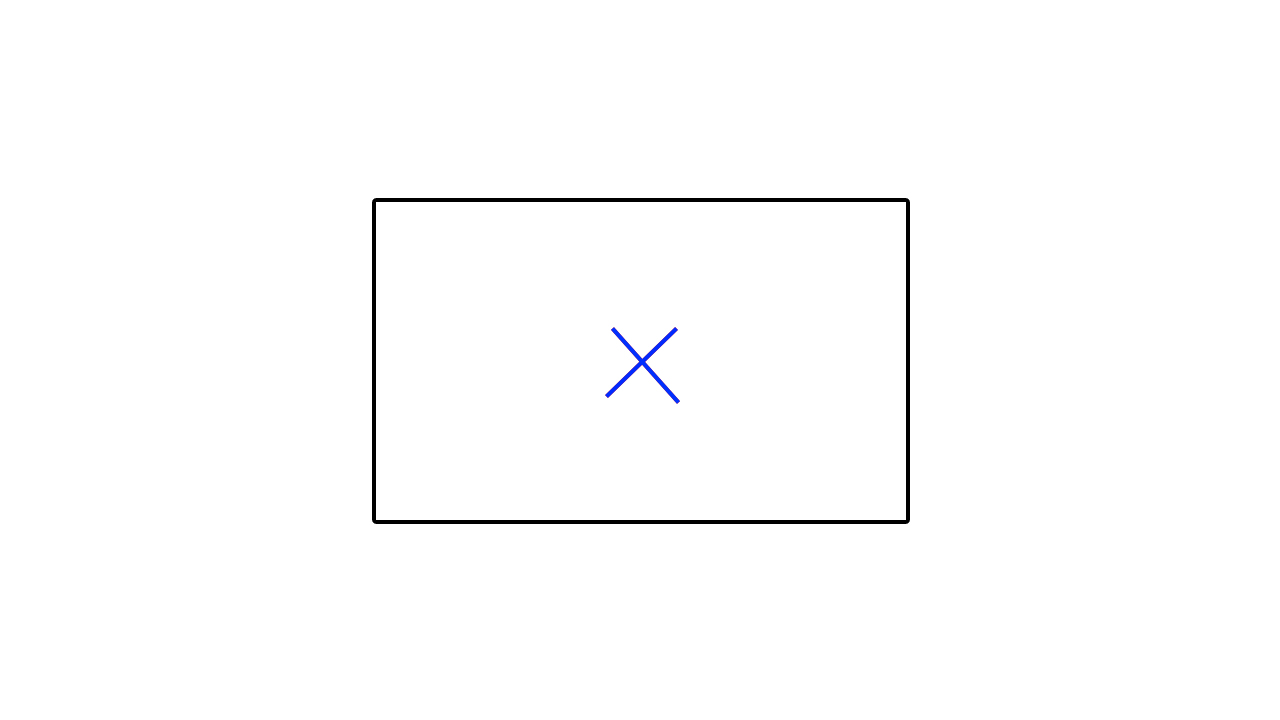
Veamos un ejemplo, acá ambos valores son de 0.5, por lo cual está en toda la mitad.
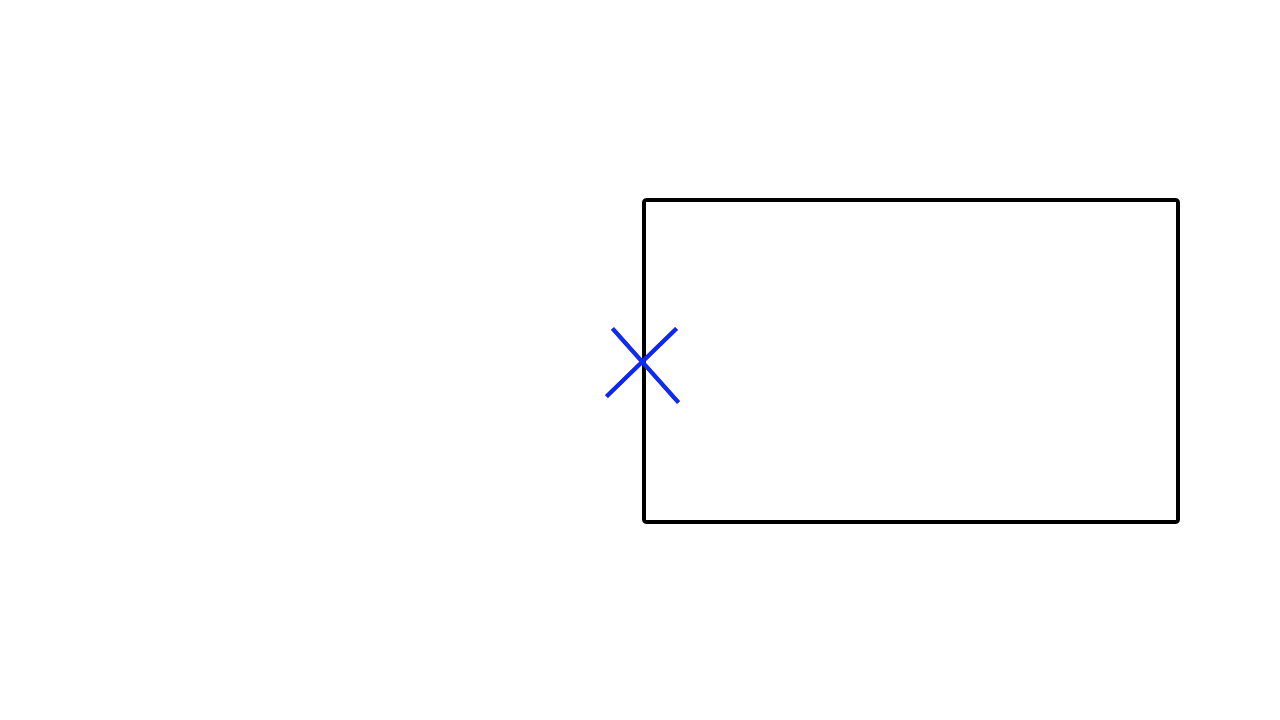
Pero acá cambiamos el punto de ancla de x a 0, y si bien el punto sobre la ventana de juego es el mismo la posición cambia drásticamente.
En código eso es así:
xanchor 0 #Punto de ancla a lo ancho
yanchor 0.5 #Punto de ancla a lo alto
xpos 0.5 #Punto dentro de la ventana a lo ancho
ypos 0.5 #Punto dentro de la ventana a lo alto
En el caso del ejemplo de Movie(), utiliza x/yalign que equivale a darle el mismo valor a pos y anchor (xalign 0.5 es lo mismo que xanchor y xpos siendo 0.5), pero también existe x/ycenter que equivale a darle un valor a pos con anchor siendo 0.5 (xcenter 0.9 equivale a xpos 0.9 y xanchor 0.5). Notese que a menos que se indique algo distinto, el valor por defecto de cada pos o anchor es 0 (Si algo lo requiere y no se le da, aparecerá en la esquina superior izquierda)
Esto es parte de algo conocido como ATL que recibirá su propio tutorial más adelante, así que no se preocupen si no lo entienden del todo.
Una cosa que pueden hacer con este conocimiento es darle posiciones más especificas a imágenes en su juego. digamos que quieren que alguno aparezca en la izquierda pero no hacia el extremo, entonces hacemos esto:
label start:
show sharo happy:
xcenter 0.3
yalign 1.0
with dissolve
Es practico, pero puede resultar más engorroso que solo decir show at left.
Pero volviendo a la película, una vez tenemos el contenedor, en el juego hacemos esto:
label start:
show movie #Muestra el contenedor con el tamaño y posición indicadas en Movie()
play movie "peli.ogg" #Reproduce el video
##Cosas pasan
stop movie #Detiene el video
hide movie #Oculta el contenedor
Nótese la necesidad y la diferencia entre «stop» y «hide», stop detendrá la película, pero el contenedor seguirá ahí, este debe ser ocultado con hide.