Hablamos del «Jugo» de un juego en otra ocasión. Básicamente refiriéndonos a esos detalles que le dan vida al juego o que proveen feedback al jugador por sus acciones (Desde efectos en pantalla hasta sonidos o «pausas»).
Haciendo VA-11 Hall-A nos topamos con un muro en ese departamento. No lograbamos darle al juego ese «Jugo» para que todo desde presionar botones hasta navegar menús se sintiera bien. No obstante, pronto entendimos que nuestro problema es que queríamos aplicar jugo más apto para un juego de acción o más movido, no para una Visual Novel. Una Visual Novel depende más de que las cosas sean activas, de que los elementos se muevan, de que haya detalles en el fondo con vida. En una visual novel un efecto en pantalla cada vez que se presiona un botón llega a ser más molesto que prudente, y es cuando empezamos a enfocarnos de este modo que el juego se volvió más jugoso.
Pero no estamos acá para lucirnos sobre nuestro juego… o por lo menos no HOY. Pero si vine a hablar de otro ejemplo de un juego que aplica los mismos principios, que con un par de trucos ejecutados correctamente resulta jugoso. Estoy hablando de Cherry Tree High Comedy Club, pues de lo contrario no lo habría colocado en el titulo.
Cherry Tree High no es muy sofisticado en lo que a jugo respecta, es de hecho bastante simple. Todo se enfoca en letras en movimiento. No las letras en el dialogo, sino en la interface. Esta siempre tiene algún patrón de palabras moviéndose en el fondo o en el borde.
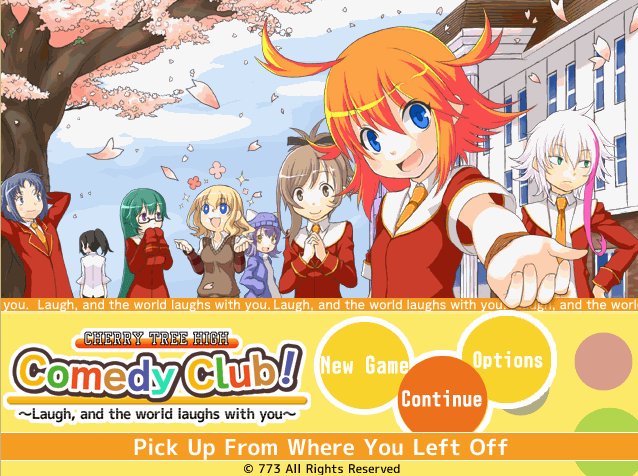
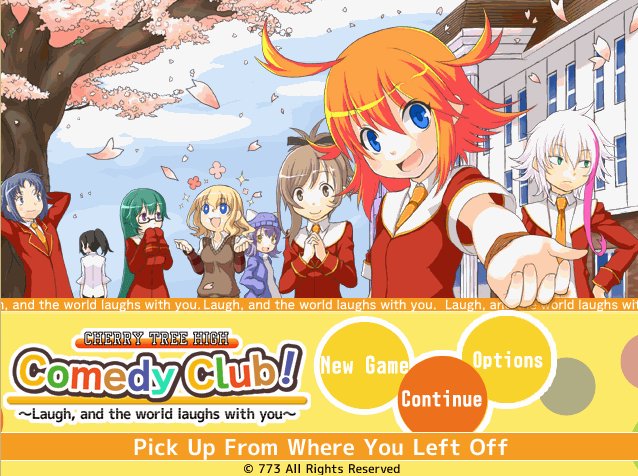
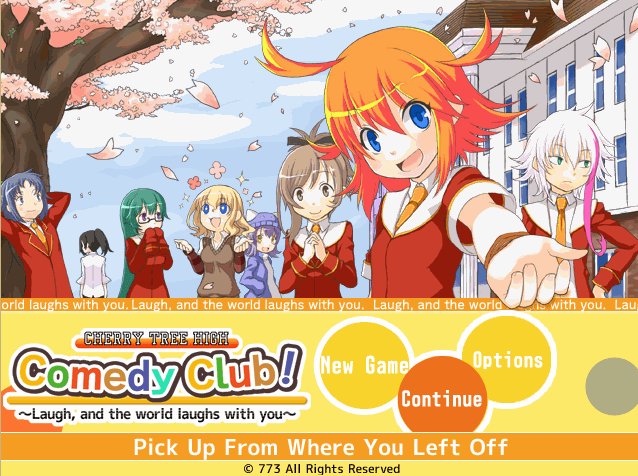
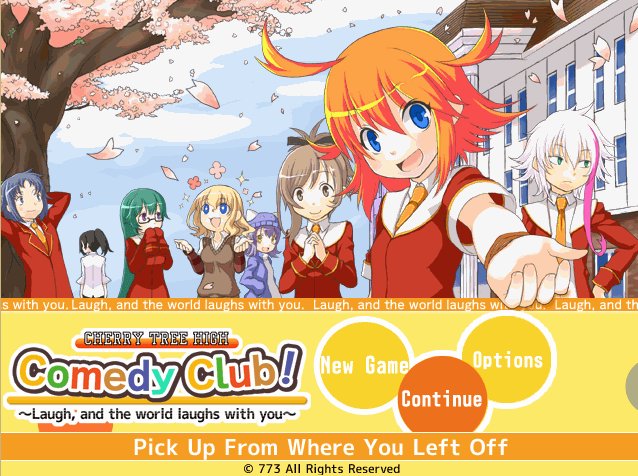
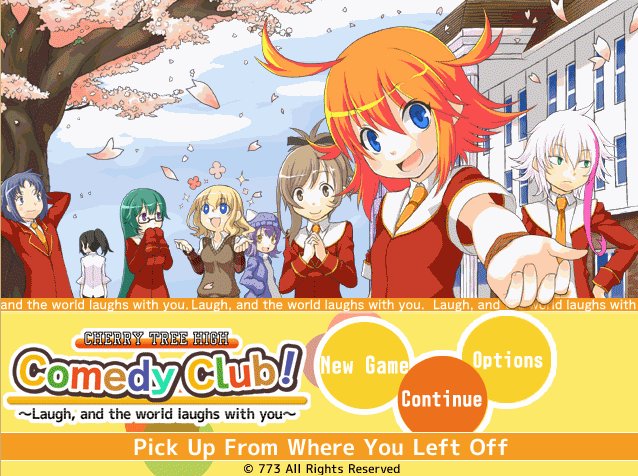
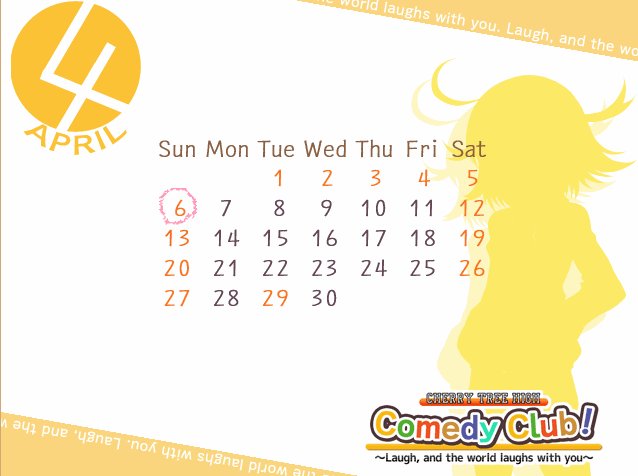
Pero mejor que lo vean. Empecemos con la pantalla de titulo.
Primero tenemos las siglas del juego desplegándose con la imagen que luego aparece de fondo antes de hacer un fade a blanco y reaparecer. Esto de por si es llamativo, pero noten como el logo del juego aparece en una combinación de movimiento desde abajo y con un dissolve muy rápido. El menú de opciones aparece luego sin efecto pero no es muy notorio porque toda la atención se la llevó el titulo (Lo cual es lógico). Sigamos desglosando el asunto.
Si bien la imagen en la parte superior no se mueve, en la parte inferior podemos notar dos cosas principales: Primero los círculos en el fondo moviéndose sin ninguna preocupación en el mundo y segundo, la «cinta» con las palabras «Laugh, and the world laughs with you» corriendo en el borde. Además de esto podemos ver que ambos van en direcciones contrarias pero siempre a la misma velocidad, de no ser así la vista se iría constantemente en la dirección a la que van las cosas, y si bien es obvio que los círculos no se mueven todos al mismo ritmo, siempre mantienen una velocidad cercana a la de la «cinta». Todo esto le da a esta pantalla una sensación de dinamismo ayudada porque las opciones sean círculos y por poder ver la mano de Miley por encima de las parte inferior.
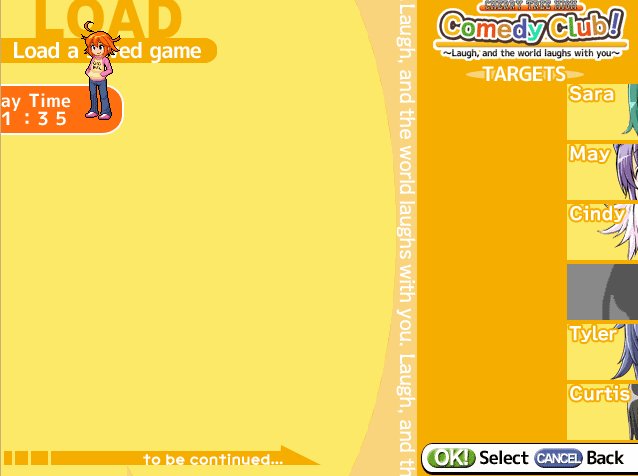
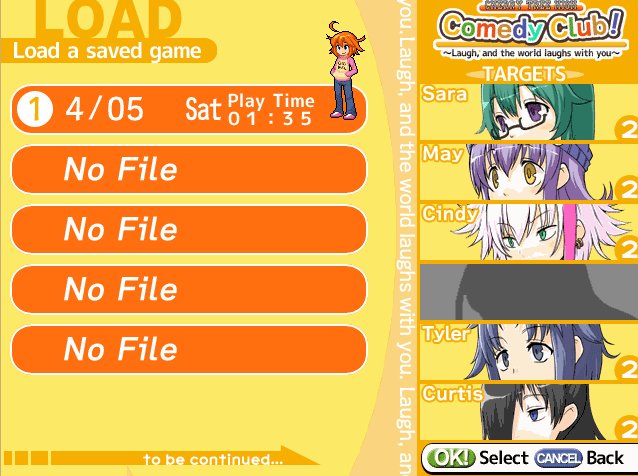
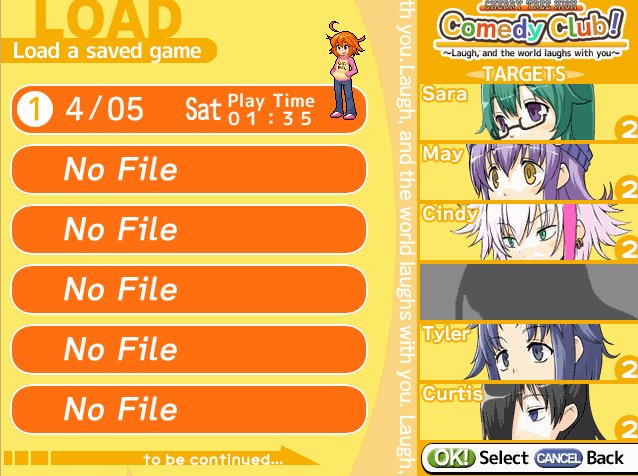
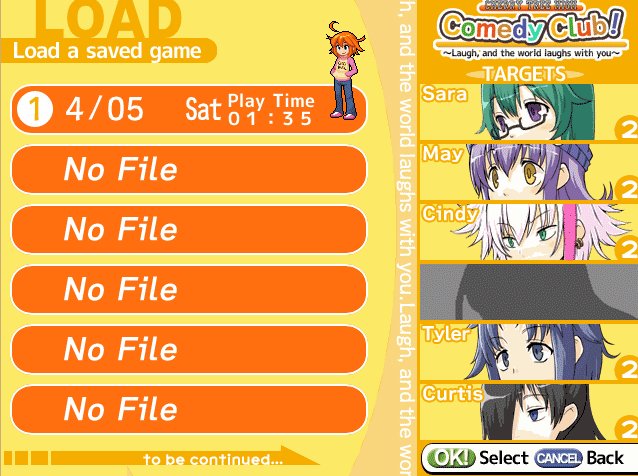
Este patrón de un fondo y una cinta es recurrente, como veremos luego. Por ejemplo, en la pantalla de guardado/cargado.
No solo vemos la «cinta» de palabras a un costado (Sigue siendo la misma frase), también podemos ver los slots saliendo uno a uno del costado. Cuando se trata de menus o similares, un «Despliegue» donde los botones aparecen luego de haber entrado siempre se ve bien. Puntos extra si aparecen en secuencia en lugar de uno a uno. Además de eso, los retratos al costado aparecen todos al mismo tiempo.
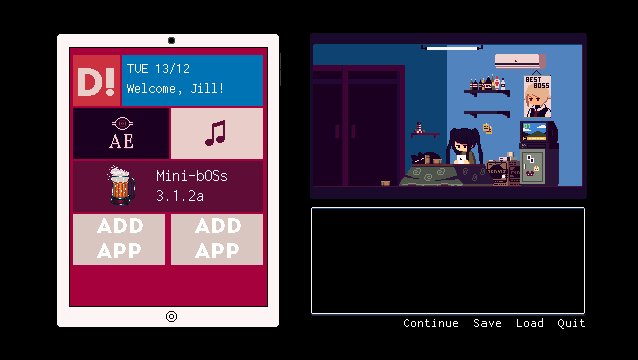
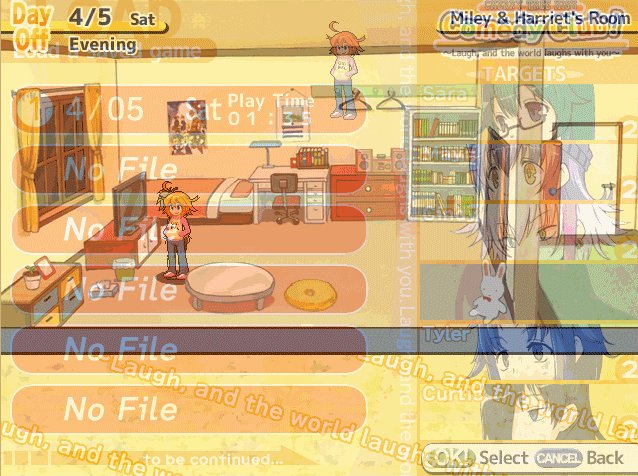
Veamos que pasa cuando cargas la partida.
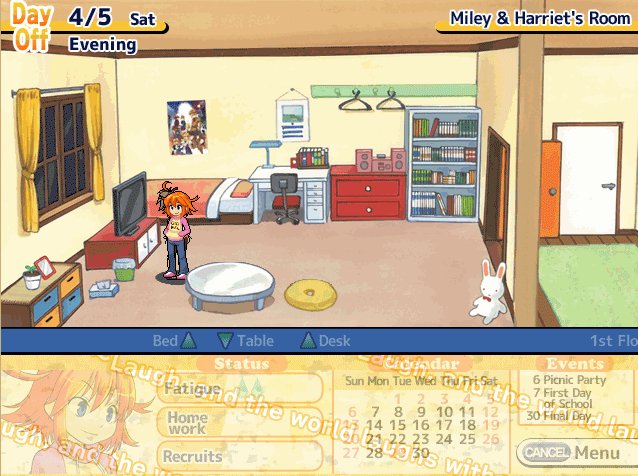
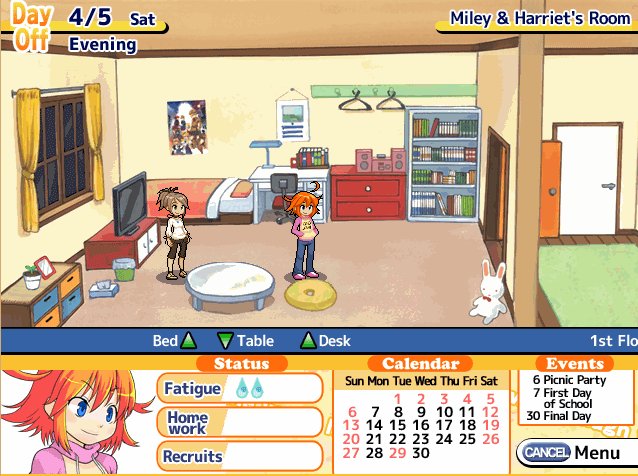
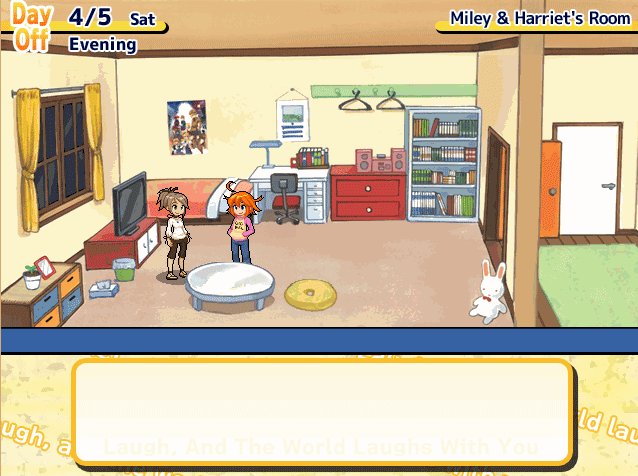
Simple. Pero noten como el menu abajo no aparece de golpe sino que aparece con un dissolve rápido. Veamos ahora que ocurre cuando cambiamos de sitio.
Noten como la «Barra» con la fecha baja y no es sino hasta estar fija que aparece el texto.
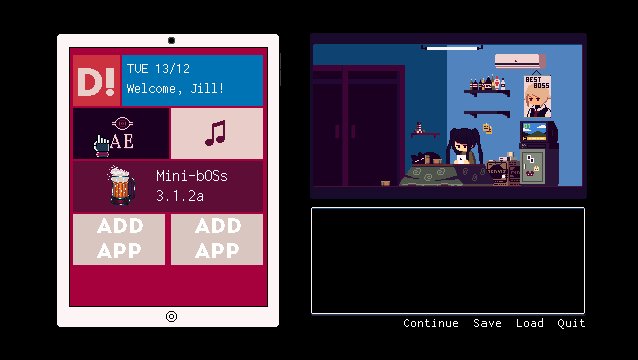
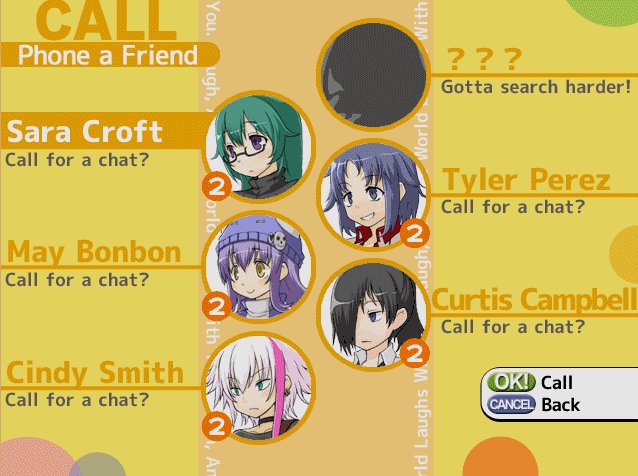
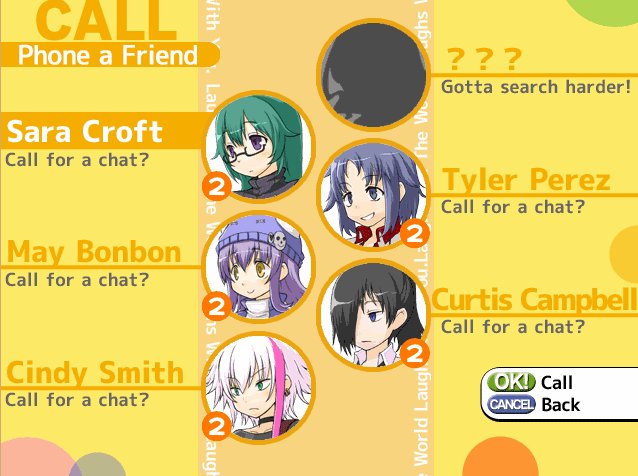
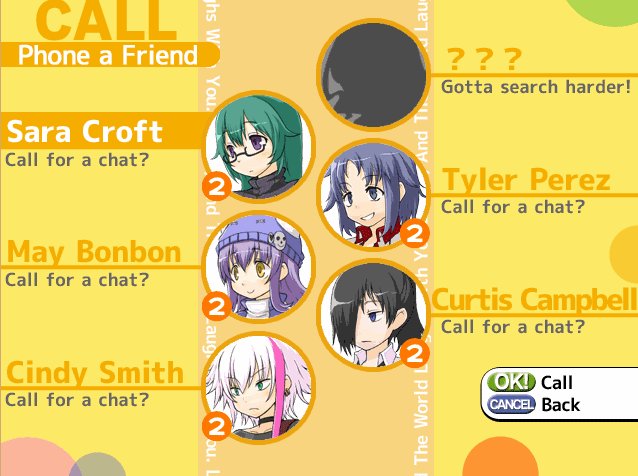
El «Despliegue» es un método fácil de darle dinamismo a cualquier cosa. Vean por ejemplo la pantalla para llamar a alguien.
Noten como los retratos se ponen en posición mientras todavía sale del fade. Del mismo modo, fijense que ambas «cintas» de texto van en direcciones contrarias, equilibrando su efecto (En adición a la ubicación de cada retrato, el lado derecho que sube tiene los retratos más altos que la parte izquierda que baja. Esto a su vez, ayuda a equilibrar la composición con el titulo en la esquina).
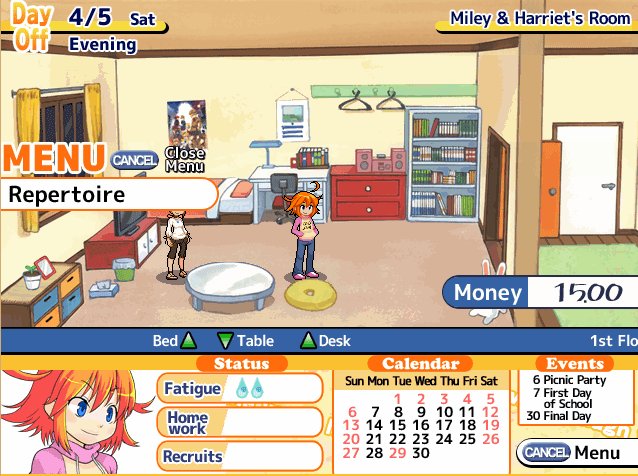
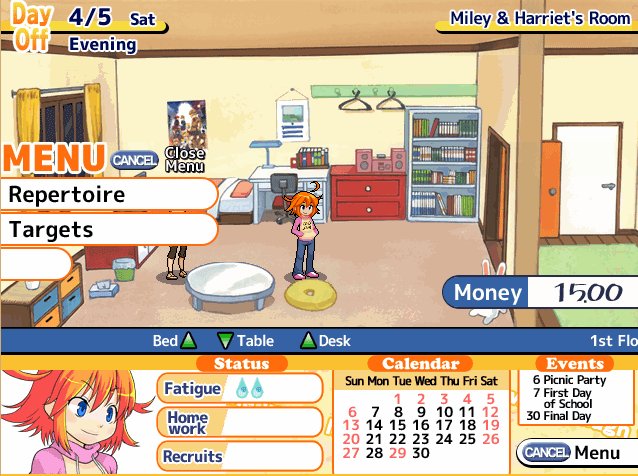
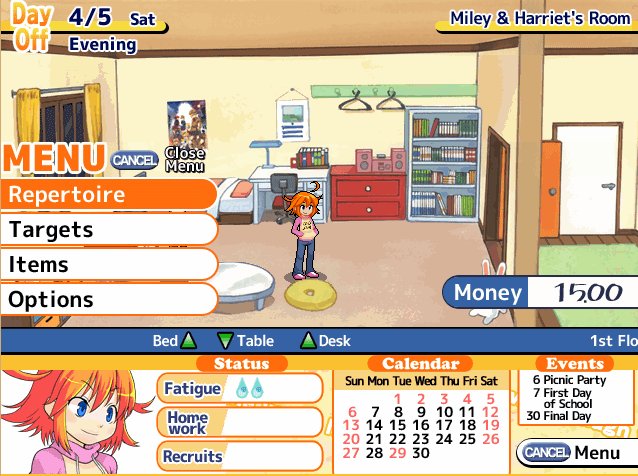
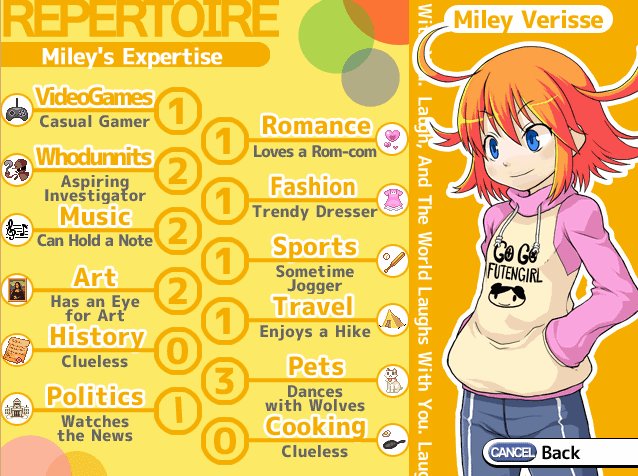
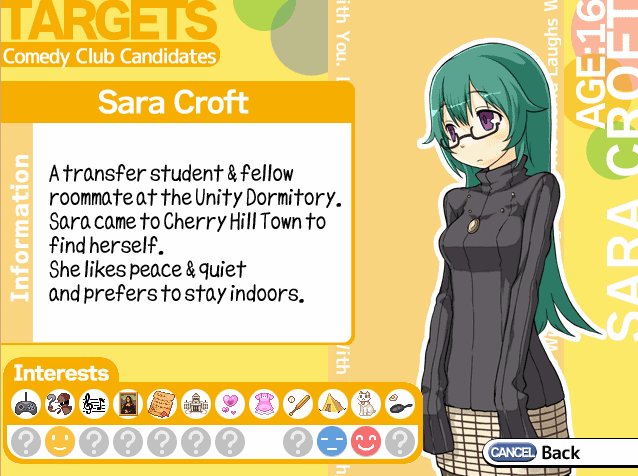
Aquí vemos de nuevo el despliegue usado en el menú de guardado pero en este caso para el menú del juego.
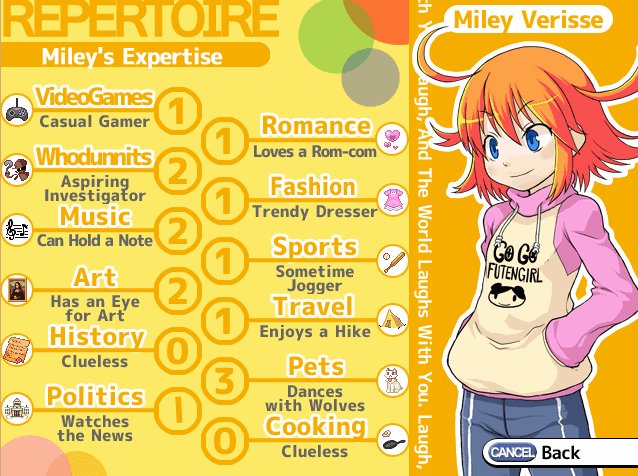
Noten como tanto Miley como el titulo salen de los costados. Noten también que los números de cada skill solo salen luego de que todo se desplegó.
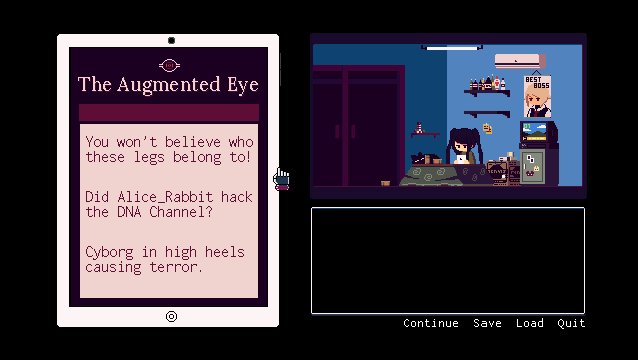
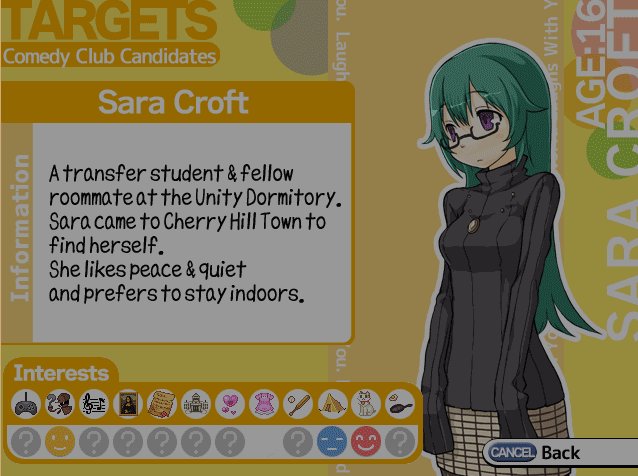
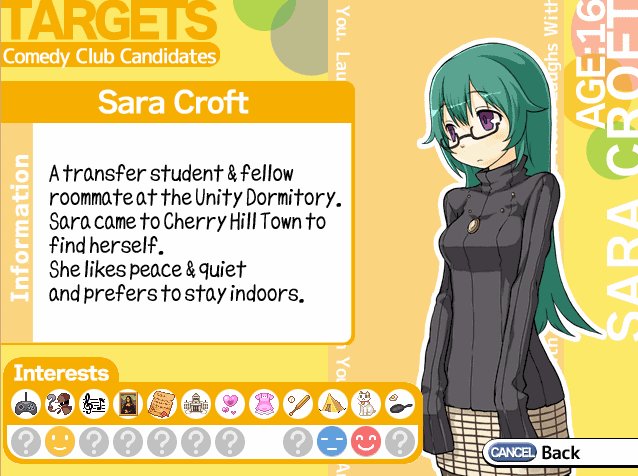
La pantalla de información repite el mismo patrón.
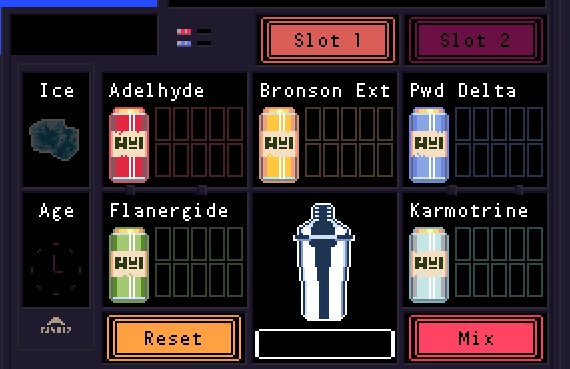
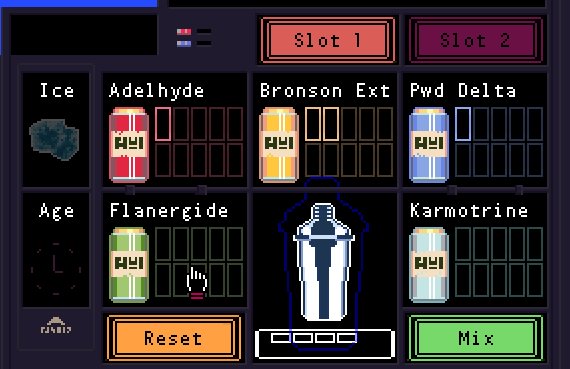
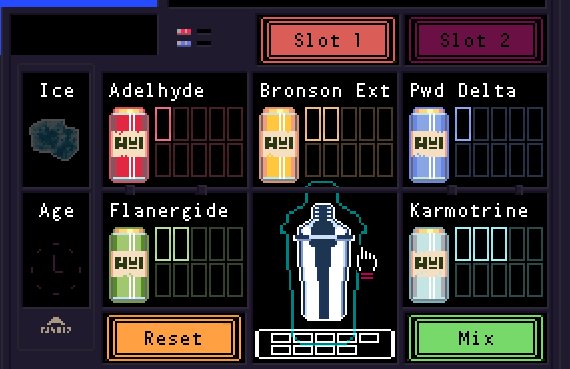
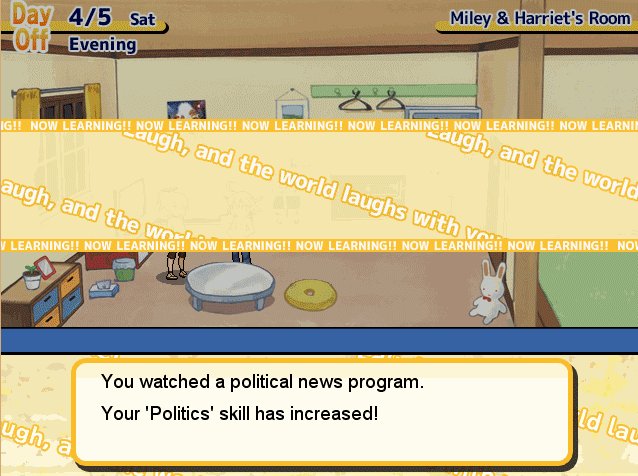
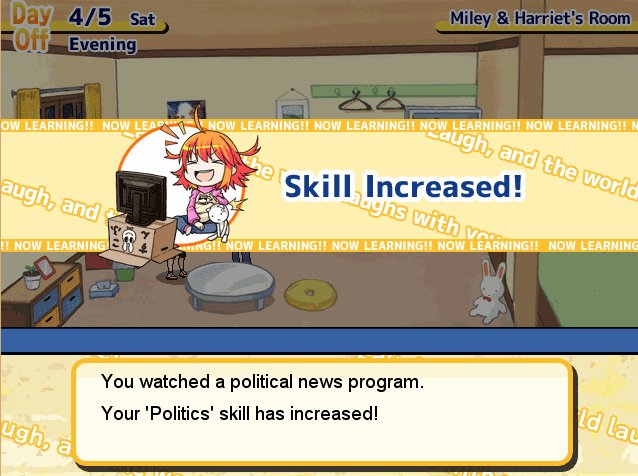
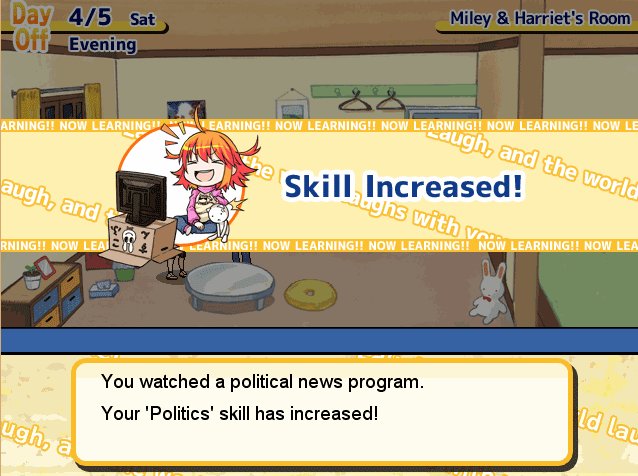
La pantalla que sale al momento de hacer alguna actividad es interesante. Verla cuadro por cuadro muestra que primero sale la cinta con palabras (Que en este caso cambiaron a «Now Learning», al trabajar cambian a «Now Working») y justo después de eso el fondo aparece. Ni bien ha aparecido el fondo, la imagen de Miley se muestra y justo después de todo esto el texto de «Skill Increased!» Se desliza. Dicho eso, ¿Recuerdan lo que mencioné sobre la pantalla de titulo «Equilibrando» el borde en movimiento? Noten como acá no solo los bordes van en direcciones contrarias, sino que el texto está inclinado de tal modo que siempre apunta a la dirección contraria al movimiento.
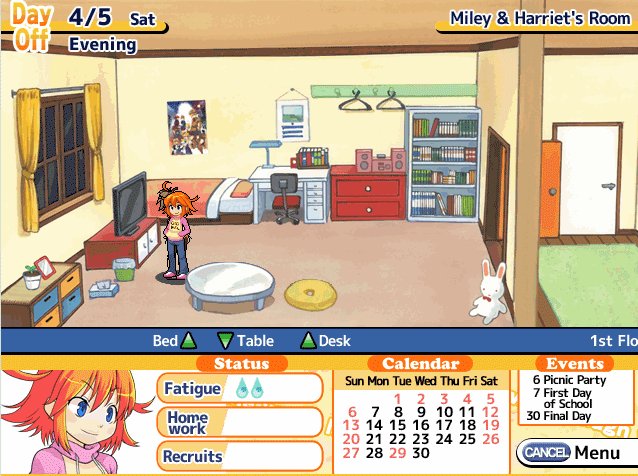
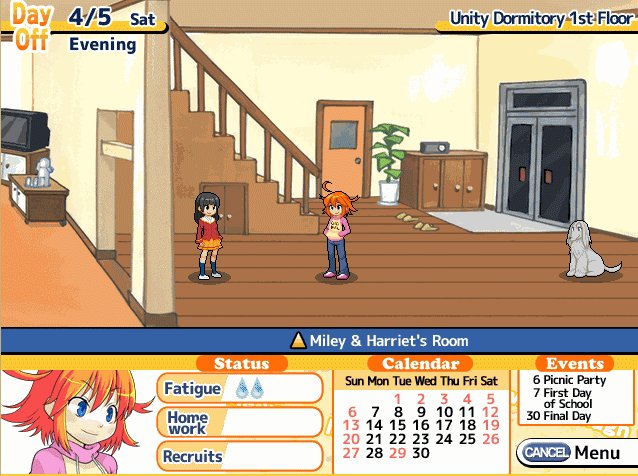
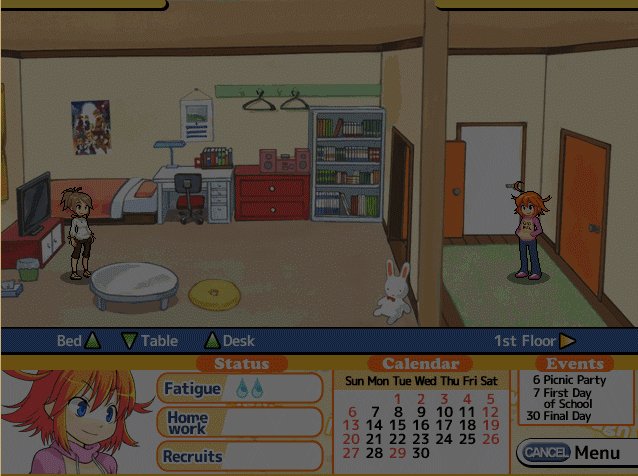
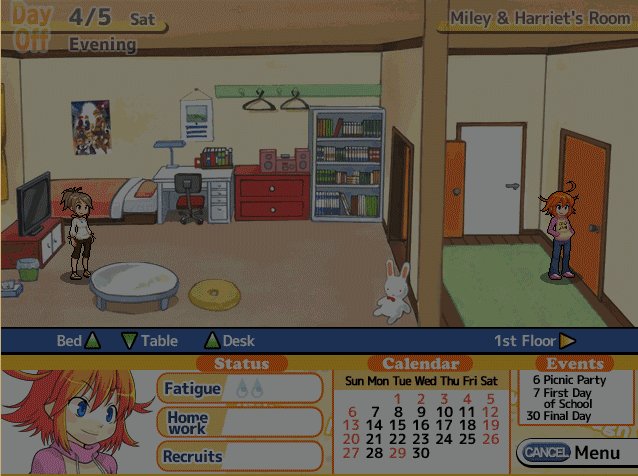
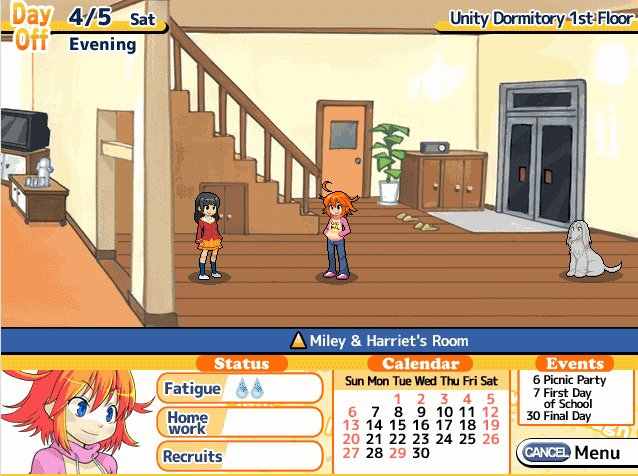
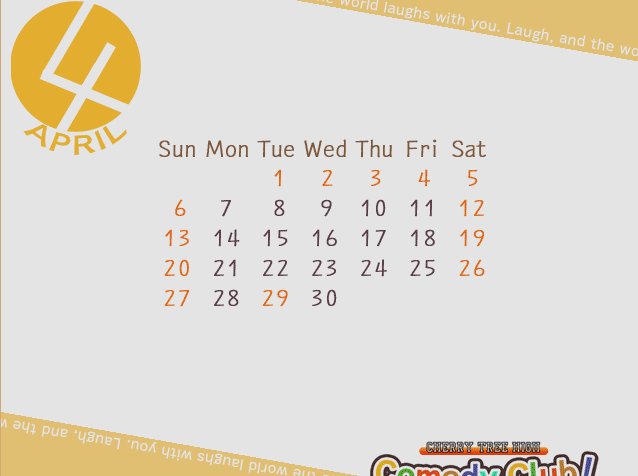
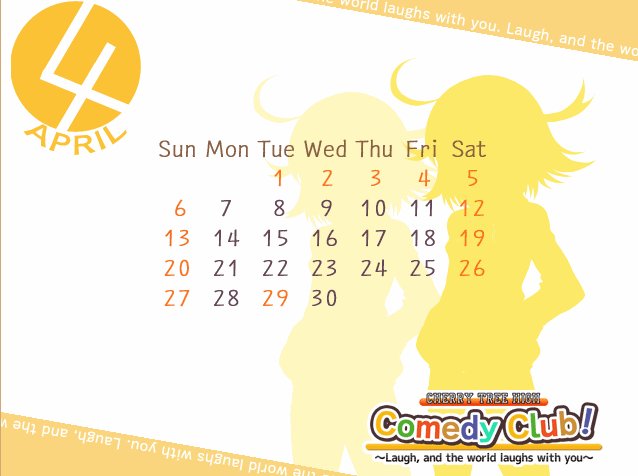
Un último detalle que notar es lo que ocurre cuando avanzas a un nuevo día.
Además del logo en la esquina saliendo de abajo, quiero llamar la atención al movimiento de la silueta y como la segunda silueta le sigue detrás antes de terminar en el mismo lugar a modo de «Sombra». Un muy buen detalle.
Por supuesto, no estoy contando el jugo en materia de sonido, pero realmente el efecto más notorio es como suena un riff del tema principal cuando subes de nivel un skill, se siente particularmente satisfactorio la verdad. Fuera de eso es bastante común, con un efecto al presionar los botones y otro al salir además de uno al gastar dinero.
Los puntos más importantes del jugo en CTHCC son:
Despliegue
Cada vez que entras a un sitio o menú, siempre hay algún elemento desplegándose o formándose, desde la barra de status al cargar la partida o la barra con la fecha en la parte superior al cambiar de sitio hasta cosas más notorias como botones de ciertos menús o los personajes saliendo de un costado.
Cinta de texto
La cinta de texto (Bien sea con un resumen de la acción o con el slogan del juego) es un elemento recurrente de muchos menús y que le da una buena cantidad de dinamismo al juego, sin embargo es necesario balancearla para que no distraiga. Los únicos casos donde está por su cuenta son en la pantalla de titulo, donde su movimiento es balanceado por los círculos de color; o en menús donde sale vertical, pero siempre hacia abajo (La dirección hacia la que iría la vista de todos modos) y en un segundo plano que toma menos parte de la pantalla (Con los retratos en la pantalla de guardado o con Miley en la sección de repertorio), dicho segundo plano por lo general a la derecha (Esto obedeciendo a que la vista va de arriba hacia abajo y de izquierda a derecha).
Cuando hay dos cintas de texto siempre hay una que va en sentido contrario a la primera. En el menú de información podemos ver de nuevo que la cinta izquierda va hacia abajo y en la pantalla de entrenamiento y skills podemos ver que también se ayuda con el fondo.
Junto a todo esto, debo agregar que Cherry Tree High posee en general un buen sentido de la composición, el equilibrio de las imágenes, el uso de los colores y la psicología de las formas. Copiar tal cual lo visto en CTHCC solo servirá si el tono de tu trabajo es similar.
También recordemos que «Jugo» no significa cargar el juego de efectos y demás, es simplemente para hacer satisfactorio el navegar por menús o hacer cualquier cosa en el juego.
Ya les haré saber si sobreanalizo algún otro juego y su interface.